「今日の覚え書き」さん(いつもMTカスタマイズでコッソリ御世話になってます♪)の「『激しく使える』サイトの自分用まとめ」で紹介されていた「Browsershots」で、自分のサイトのキャプチャ画像を撮ってみました。
このサイトでは、入力したURLをさまざまなブラウザ(Epiphany・Firefox・Galeon・Konqueror・MSIE 6.0・Mozilla・Opera・Safari)で表示した時の画面を保存してくれます。
すべての画像を書き出すまでは6時間~半日ほどかかるようです。
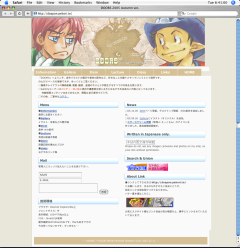
で、表示結果は…


GYA-------------!!!
あんまりだ。もっと早く気づけよ! って言われそう。
左はsafari(Mac標準)の表示です。IEとOperaを除くブラウザでこんな状態になってました。
右がWindows・IE6です。こう見えて欲しいという希望・・・。
これからユーザが増えていくFirefoxで崩れてるのは非常にヤバイ。
まったく観に来る人に優しくないこと極まりないよトホホ。
そこで、ページの内容の配置を決めているスタイルシートを手直し。
SEO-Equation>スタイルシートリファレンス>配置(揃え・回り込み)関連のスタイル指定 2. 段落の表示位置の指定(揃え)※div要素やcenter要素とは異なり、ブロック要素においては text-align で揃えを指定しても左右の表示位置を指定することはできません。text-align の指定は、ブロック要素のインラインの内容(テキストやイメージなど)の位置を指定することは可能ですが、ウインドウ内のブロック要素の表示位置を指定することはできません。ただし(Explorer)では、 ブラウザの実装が正しくない(いわゆるバグ)ために、text-align : center; の指定でブロック要素のセンタリング表示が適用されます。
なるほど・・・。
text-align は名前の通りtextの配置指定をするものだ、と覚えておこう。
右にズレてしまった本文が入るdiv要素には、とりあえず float:left を加えて。
こんな感じ。赤字部分を追加しました。
body {
text-align:center;
←IEバグのために残す
margin-top:0;
margin-bottom:0;
font-family:"MS Pゴシック",Verdana,Osaka;
background-color:#E8E7D9;
}
/* 全体の配置指定 */
#main{
width:740px;
text-align:left;
margin:0 auto;
padding:0;}
/* 本文(白背景に囲まれた部分) */
#content
{
background-color:#FAFAFA;
width:740px;
border-right:solid 1px #BFBF9F;
border-left:solid 1px #BFBF9F;
margin:auto;
float:left;
padding:0px;
padding:0em 14px;
font-family:"MS Pゴシック",Verdana,Osaka;
color: #4C4C4C;
}
再度キャプチャ。まだ微調整は要りますが何とか表示崩れを少なくすることが出来たようで。

はあ~。環境に左右されず、かつ思い通りのデザインって、まだまだ険しい道のりです;
しかしこんな便利ツールを知ってしまったからには、もう「他の環境では確認できません」なんて言い訳は出来ないですね(笑)。